【HTML5】 iPhone タブレット レスポンシブデザインのWebページ サンプル
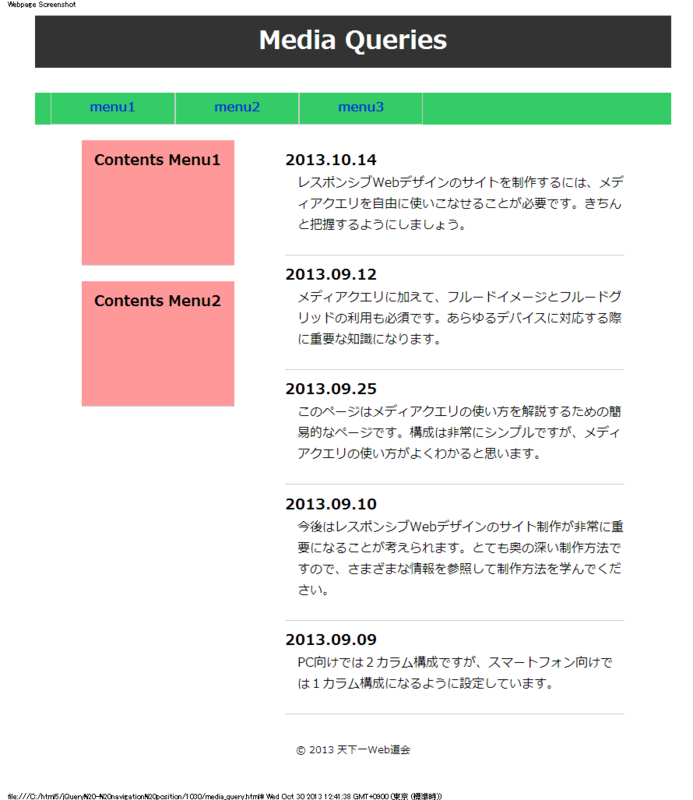
HTML5でPC用、タブレット用、iPhone用に対応するレスポンシブデザインのWebページサンプルです。
Media Queryを使うことで対応させています。
ポイントは、
?Media Queryは、サイズの小さいものからCSSを記述すること
?幅の指定は%で記述すること
?メタ要素として meta name="viewport" content="width=device-width" を加えること
?marginやpaddingも % で記述することが望ましい
あくまでも参考例なので、ポイントを絞って自分で記述してみて下さい
【index.html】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>レスポンシブデザイン</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/style.css"> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> </head> <body> <div id="stage"> <header id="header"> <h1>Media Queries</h1> </header> <nav id="nav"> <ul class="cf"> <li><a href="#">menu1</a></li> <li><a href="#">menu2</a></li> <li><a href="#">menu3</a></li> </ul> </nav> <div id="contents" class="cf"> <aside class="contents_menu cf"> <section id="contents_menu1"> <h1>Contents Menu1</h1> </section> <section id="contents_menu2"> <h1>Contents Menu2</h1> </section> </aside> <article class="main"> <section id="body_link"> <h1>2013.10.14</h1> <p>レスポンシブWebデザインのサイトを制作するには、メディアクエリを自由に使いこなせることが必要です。きちんと把握するようにしましょう。</p> </section> <section id="section_link"> <h1>2013.09.12</h1> <p>メディアクエリに加えて、フルードイメージとフルードグリッドの利用も必須です。あらゆるデバイスに対応する際に重要な知識になります。</p> </section> <section id="article_link"> <h1>2013.09.25</h1> <p>このページはメディアクエリの使い方を解説するための簡易的なページです。構成は非常にシンプルですが、メディアクエリの使い方がよくわかると思います。</p> </section> <section id="aside_link"> <h1>2013.09.10</h1> <p>今後はレスポンシブWebデザインのサイト制作が非常に重要になることが考えられます。とても奥の深い制作方法ですので、さまざまな情報を参照して制作方法を学んでください。</p> </section> <section id="nav_link"> <h1>2013.09.09</h1> <p>PC向けでは2カラム構成ですが、スマートフォン向けでは1カラム構成になるように設定しています。</p> </section> </article> </div> <!--/#contents--> <footer id="footer"> <small>© 2013 天下一Web道会</small> </footer> </div> <!--/#stage--> </body> </html>
【style.css】
@charset "UTF-8";
body, div, h1, p, header, nav, article, aside, footer, section, ul, li {
margin: 0;
padding: 0;
}
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section {
display:block;
}
/*STYLE*/
body {
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
line-height: 1.7;
}
/* 共通設定およびスマートフォン向けのスタイル */
#stage {
width: 100%;
}
header {
width: 100%;
margin: 0 auto;
}
header h1 {
background: #333;
color: #FFF;
margin-bottom: 4%;
padding: 0.2em;
text-align: center;
}
nav {
width: 100%;
overflow: hidden;
background: #3C6;
margin: 0 auto;
}
nav ul li {
list-style: none;
}
ul li a {
text-decoration: none;
text-align: center;
font-weight: 600;
color: #03C;
padding: 0.4em 3em;
display: block;
border-bottom: 1px solid #CCC;
}
#contents {
width: 90%;
margin: 0 auto;
}
aside {
width: 90%;
float: left;
margin-left: 2%;
overflow: hidden;
}
section#contents_menu1 {
width: 100%;
height: 10em;
background: #F99;
margin-bottom: 5%;
text-align: center;
}
section#contents_menu2 {
width: 100%;
height: 10em;
background: #F99;
text-align: center;
margin-bottom: 5%;
}
article {
width: 90%;
}
article p {
margin-bottom: 1.5em;
}
section {
border-bottom: 1px solid #CCC;
}
section h1 {
margin-top: 0.5em;
}
footer {
text-align: center;
margin: 2em auto;
}
/* Media Queries による切り替え */
/* タブレット向けのスタイル:481px 〜 768px */
@media only screen and (min-width: 481px) {
nav {
margin-bottom: 20px;
}
nav ul li {
list-style: none;
float: left;
width: 33.33%;
}
ul li a {
border-right: 1px solid #CCC;
border-left: 1px solid #CCC;
}
#contents {
overflow: hidden;
}
aside {
width: 90%;
}
section#contents_menu1 {
width: 45%;
float: left;
}
section#contents_menu2 {
width: 45%;
float: right;
}
}
/* PC向けのスタイル:769px〜960px */
@media only screen and (min-width: 769px) {
header {
width: 90%;
margin: 0 auto;
}
nav {
width: 90%;
}
nav ul {
margin-left: 20px;
}
nav ul li {
width: 20%;
}
#contents {
width: 80%;
margin: 0 auto;
overflow: hidden;
}
aside {
width: 30%;
float: left;
margin-left: 2%;
}
section#contents_menu1 {
width: 90%;
margin-bottom: 20px;
}
section#contents_menu1 h1 {
margin-top: 10px;
}
section#contents_menu2 {
width: 90%;
float: left;
}
article {
width: 60%;
float: right;
margin-right: 2%;
}
article p {
margin-bottom: 1.5em;
margin-left: 1em;
}
}