【 jQuery, CSS3 】 マウスオーバーで画像が回転するプラグイン
jQueryとCSS3を使って、マウスオーバーすると画像が回転するプラグインを紹介します。
このjQueryはgoogle、safari、firefoxで動作確認済みです。
- webkit-や-moz-の具合によって動作しなかったりするので、編集する際には注意が必要です。
【index.html】
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>写真をくるっと回転</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
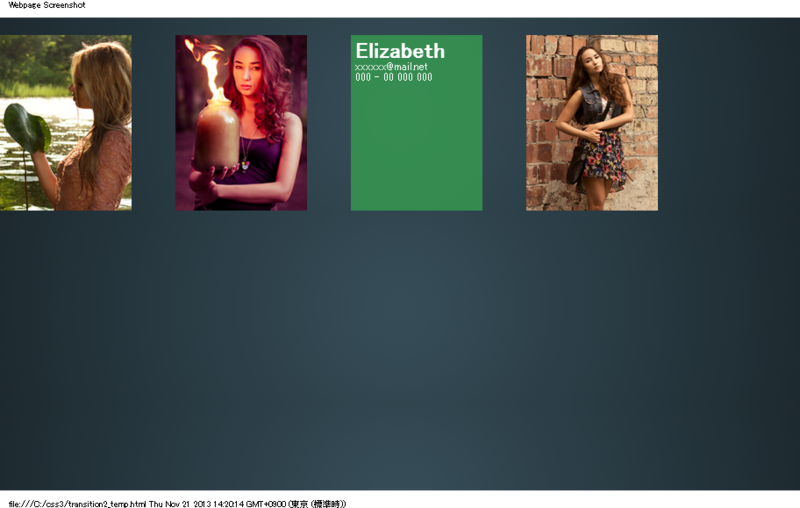
<ul id="flip" class="profiles cf">
<li> <img class="pic" src="img/elizabeth.jpg" alt="Mia" />
<ul class="info">
<li><a href="#" title="Angry gorgeus girl in the burning flame">Mia</a></li>
<li>xxxxxx@mail.net</li>
<li>000 - 00 000 000</li>
</ul>
</li>
<li> <img class="pic" src="img/mia.jpg" alt="Chloe" />
<ul class="info">
<li><a href="#" title="Fashionable portrait of the young brunette">Chloe</a></li>
<li>xxxxxx@mail.net</li>
<li>000 - 00 000 000</li>
</ul>
</li>
<li> <img class="pic" src="img/ella.jpg" alt="Elizabeth" />
<ul class="info">
<li><a href="#" title="Young beautiful girl relaxes ashore">Elizabeth</a></li>
<li>xxxxxx@mail.net</li>
<li>000 - 00 000 000</li>
</ul>
</li>
<li> <img class="pic" src="img/emma.jpg" alt="Ella" />
<ul class="info">
<li><a href="#" title="Young girl dancing happy in a field">Ella</a></li>
<li>xxxxxx@mail.net</li>
<li>000 - 00 000 000</li>
</ul>
</li>
</ul>
</body>
</html>【style.css】
@charset "utf-8";
/* BASIC RESET */
ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, body, html, p, blockquote, fieldset, input {
margin:0;
padding:0;
}
/* HTML ELEMENTS */
body {
background: -moz-radial-gradient(#364D58, #000);
background: -webkit-gradient(radial, center center, 10, center center, 1000, from(#364D58), to(#000));
color:#555;
background-color:#151f23;
font: 13px "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif;
color:#ccc;
}
#flip {
margin-top: 20px;
}
.profiles, .info {
list-style:none;
cursor:pointer; /*カーソルを手の形に*/
}
.profiles > li {
width:150px;
height:200px;
float:left;
margin-right:50px;
}
.info, .pic {
position:absolute;
}
.info {
font-family: 'Lato', sans-serif;
color:#fff;
font-size:18px;
padding:5px;
background-color:rgba(55, 168, 80, 0.7);
width:140px;
height:190px;
opacity:0;
text-align:right;
}
.info a {
font-weight:bold;
font-size:25px;
color:#fff;
text-decoration:none;
}
.info a:hover {
text-decoration:underline;
}
.pic {
width:150px;
height:200px;
}
/* ここからトランジッション */
#flip{
perspective: 800px;
}
#flip .info{
transition: all 0.8s;
-webkit-transition: all 0.8s;
opacity: 1;
}
#flip .info li{
transform: rotateY(180deg);
-webkit-transform: rotateY(180deg);
}
#flip .pic{
transition: all 0.8s;
-webkit-transition: all 0.8s;
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
z-index: 999;
transform-style: preserve-3d;
}
#flip li:hover .info{
transform: rotateY(180deg);
-webkit-transform:rotateY(180deg);
}
#flip li:hover .pic{
transform: rotateY(180deg);
-webkit-transform:rotateY(180deg);
}