【HTML5, JavaScript】画像スライドメニュー
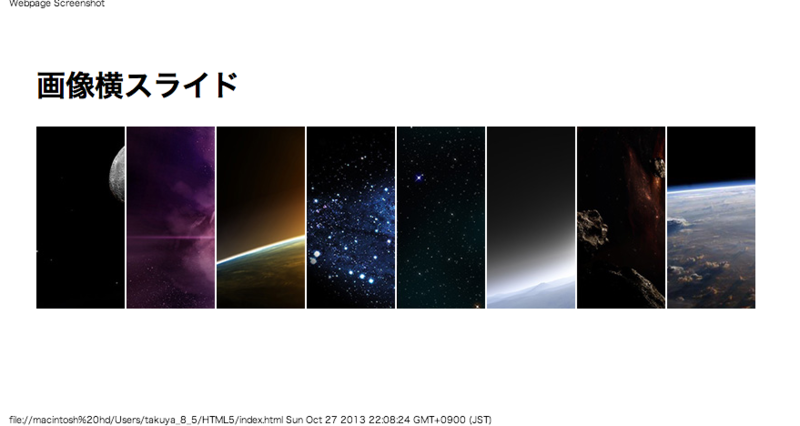
DEMO_PAGE 画像横スライド
HTML5, JavaScriptを利用して画像スライドメニューを作成しました。
Webページを華やかにする技術として利用できると思います。
jsファイルはDEMO_PAGEのページのソースから取得して下さい。
イメージを変えるだけで、簡単に実装できると思います。
【index.html】
<! DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像横スライド</title>
<link rel="stylesheet" href="css/style.css" media="all">
<script src="js/mootools.js"></script>
<script src="js/imageMenu.js"></script>
<script src="js/images.js"></script>
<script>
window.addEvent( 'domready', function( ){
var myMenu = new ImageMenu( $$( '#imageMenu .imgM' ), { openWidth: 640 } );
} );
</script>
</head>
<body>
<div id="container">
<header>
<h1>画像横スライド</h1>
<nav id="imageMenu">
<ul>
<li class="imgM opt1"><em><a href="#">カテゴリ1</a></em></li>
<li class="imgM opt2"><em><a href="#">カテゴリ2</a></em></li>
<li class="imgM opt3"><em><a href="#">カテゴリ3</a></em></li>
<li class="imgM opt4"><em><a href="#">カテゴリ4</a></em></li>
<li class="imgM opt5"><em><a href="#">カテゴリ5</a></em></li>
<li class="imgM opt6"><em><a href="#">カテゴリ6</a></em></li>
<li class="imgM opt7"><em><a href="#">カテゴリ7</a></em></li>
<li class="imgM opt8"><em><a href="#">カテゴリ8</a></em></li>
</ul>
</nav>
</header>
</div>
</body>
</html>【style.css】
@charset "UTF-8";
/* reset */
body, div, ul, i, img, header {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
img {
border: none;
vertical-align: middle
}
a {
text-decoration: none;
}
/* layout */
#container {
width: 800px;
background: #000;
margin: 50px auto;
background-color: #FFF;
}
#imageMenu li {
float: left;
width: 97px;
}
#imageMenu li a {
display: block;
}
#imageMenu .imgM {
display: block;
cursor: pointer;
overflow: hidden;
height: 200px;
width: 97px;
background: #FFF;
border-right: 2px solid #FFF;
}
#imageMenu .imgM em {
visibility: hidden;
}
#imageMenu .opt1 {
background: #FFF url(../img/01.jpg) no-repeat;
}
#imageMenu .opt2 {
background: #FFF url(../img/02.jpg) no-repeat;
}
#imageMenu .opt3 {
background: #FFF url(../img/03.jpg) no-repeat;
}
#imageMenu .opt4 {
background: #FFF url(../img/04.jpg) no-repeat;
}
#imageMenu .opt5 {
background: #FFF url(../img/05.jpg) no-repeat;
}
#imageMenu .opt6 {
background: #FFF url(../img/06.jpg) no-repeat;
}
#imageMenu .opt7 {
background: #FFF url(../img/07.jpg) no-repeat;
}
#imageMenu .opt8 {
background: #FFF url(../img/08.jpg) no-repeat;
}