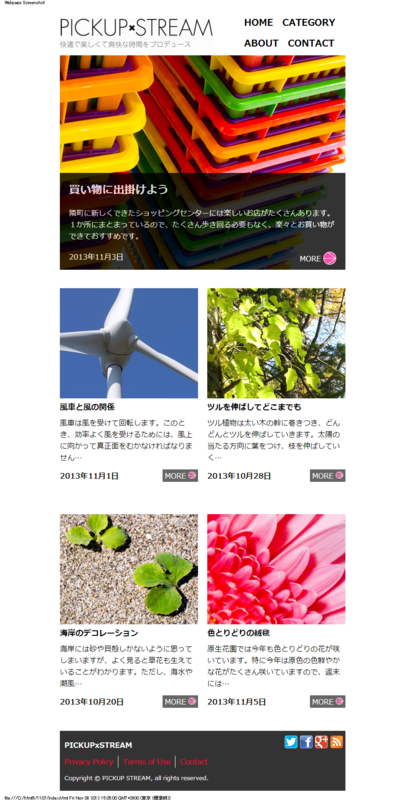
【 HTML5, CSS3 】 レスポンシブデザイン:固定レイアウト
HTML5, CSS3 を使ったレスポンシブデザインでの固定レイアウト、
PC、タブレット、スマートフォン対応のテンプレートを作りました。
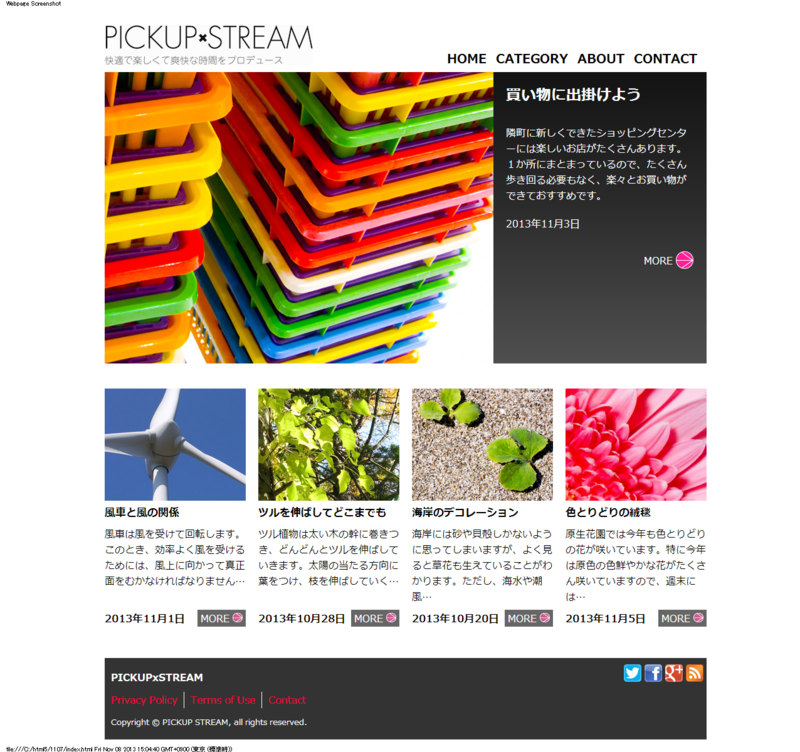
元々はPICKUPxSTREAMというサイトの題材ですが、文書と画像だけ用いて、コーディングしてみました。
一応元サイトのリンクを貼っておきます。
CSS3メディアクエリを使った固定レイアウト(コンパクトメニュー版) - js do it
それでは作ってみましょう。
今回はレスポンシブデザインですが、固定レイアウトなのでPC用のサイズからCSSをうっていきます。
【index.html】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>レスポンシブWebデザイン:固定レイアウト</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/style-l.css"> <link rel="stylesheet" href="css/style-m.css" media="only screen and (min-width:640px) and (max-width:979px)"> <link rel="stylesheet" href="css/style-s.css" media="only screen and (max-width:639px)"> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> </head> <body> <div id="container"> <header> <section class="top"> <h1><img src="img/logo.png" width="332" height="64" alt="ロゴ"></h1> <ul id="nav"> <li><a href="#">HOME</a></li> <li><a href="#">CATEGORY</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">CONTACT</a></li> </ul> </section> <img src="img/basket.jpg" alt="バスケット" class="basket"> <section class="main"> <h2>買い物に出掛けよう</h2> <p class="detail">隣町に新しくできたショッピングセンターには楽しいお店がたくさんあります。1か所にまとまっているので、たくさん歩き回る必要もなく、楽々とお買い物ができておすすめです。</p> <p class="date">2013年11月3日</p> <p class="more"><a href="#">MORE<img src="img/more.png" alt="矢印ボタン"></a></p> </section> </header> <article> <section class="each"> <img src="img/windmill_thumb.jpg" alt=""> <h3>風車と風の関係</h3> <p>風車は風を受けて回転します。このとき、効率よく風を受けるためには、風上に向かって真正面をむかなければなりません…</p> <ul> <li class="date">2013年11月1日 <li class="more"><a href="#">MORE<img src="img/more_small.png"></a></li> </ul> </section> <section class="each" id="second"> <img src="img/leaf_thumb.jpg" alt=""> <h3>ツルを伸ばしてどこまでも</h3> <p>ツル植物は太い木の幹に巻きつき、どんどんとツルを伸ばしていきます。太陽の当たる方向に葉をつけ、枝を伸ばしていく…</p> <ul> <li class="date">2013年10月28日</li> <li class="more"><a href="#">MORE<img src="img/more_small.png"></a></li> </ul> </section> <section class="each"> <img src="img/sand_thumb.jpg" alt=""> <h3>海岸のデコレーション</h3> <p>海岸には砂や貝殻しかないように思ってしまいますが、よく見ると草花も生えていることがわかります。ただし、海水や潮風…</p> <ul> <li class="date">2013年10月20日</li> <li class="more"><a href="#">MORE<img src="img/more_small.png"></a></li> </ul> </section> <section class="each" id="last"> <img src="img/flower_thumb.jpg" alt=""> <h3>色とりどりの絨毯</h3> <p>原生花園では今年も色とりどりの花が咲いています。特に今年は原色の色鮮やかな花がたくさん咲いていますので、週末には…</p> <ul> <li class="date">2013年11月5日</li> <li class="more"><a href="#">MORE<img src="img/more_small.png"></a></li> </ul> </section> </article> <footer> <h4>PICKUPxSTREAM</h4> <ul class="reg"> <li class="policy"><a href="#">Privacy Policy</a></li> <li class="terms"><a href="#">Terms of Use</a></li> <li class="contact"><a href="#">Contact</a></li> </ul> <small>Copyright © PICKUP STREAM, all rights reserved.</small> <ul class="link"> <li><a href="#"><img src="img/twitter.png"></a></li> <li><a href="#"><img src="img/facebook.png"></a></li> <li><a href="#"><img src="img/googleplus.png"></a></li> <li><a href="#"><img src="img/rss.png"></a></li> </ul> </footer> </div> <!--/#container--> </body> </html>
【style-l.css】
@charset "UTF-8";
/*RESET*/
body, div, h1, h2, h3, h4, p, ul, li, img, header, article, footer, section, small {
margin: 0;
padding: 0;
}
body {
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
ul li {
list-style: none;
}
a {
text-decoration: none;
}
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section {
display:block;
}
img {
max-width: 100%;
}
/*STYLE FOR LARGE*/
#container {
width: 960px;
height: auto;
margin: 0 auto;
}
header {
overflow: hidden;
}
section.top {
overflow: hidden;
}
h1 {
margin: 20px 0 0 0;
float: left;
}
ul#nav {
float: right;
overflow: hidden;
}
ul#nav li {
float: left;
margin: 60px 15px 0 0;
}
ul#nav li a {
font-size: 20px;
color: #000;
font-weight: bold;
}
img.basket {
float: left;
}
section.main {
width: 340px;
height: 465px;
float: right;
margin-bottom: 20px;
background: #4c4c4c; /* Old browsers */
background: -moz-linear-gradient(top, #4c4c4c 0%, #131313 0%, #2b2b2b 46%, #4f4f4f 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4c4c4c), color-stop(0%,#131313), color-stop(46%,#2b2b2b), color-stop(100%,#4f4f4f)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #4c4c4c 0%,#131313 0%,#2b2b2b 46%,#4f4f4f 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #4c4c4c 0%,#131313 0%,#2b2b2b 46%,#4f4f4f 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #4c4c4c 0%,#131313 0%,#2b2b2b 46%,#4f4f4f 100%); /* IE10+ */
background: linear-gradient(to bottom, #4c4c4c 0%,#131313 0%,#2b2b2b 46%,#4f4f4f 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#4c4c4c', endColorstr='#4f4f4f',GradientType=0 ); /* IE6-9 */
}
h2 {
margin: 20px 0 30px 20px;
color: white;
}
p {
line-height: 1.6;
}
p.detail {
margin: 20px;
color: white;
}
p.date {
margin:0 0 30px 20px;
color: white;
}
p.more a {
margin-left: 240px;
color: white;
}
p.more img {
padding: 0 0 5px 5px;
vertical-align: middle;
}
article {
overflow: hidden;
}
section.each {
width: 225px;
height: 380px;
float: left;
margin: 20px 20px 50px 0;
overflow: hidden;
position: relative;
}
section#last {
margin-right: 0;
}
h3 {
font-size: 17px;
margin-bottom: 10px;
}
section.each ul li.date {
position: absolute;
left: 0;
bottom: 0;
font-weight: 600;
}
section.each ul li.more {
position: absolute;
right: 0;
bottom: 0;
background: #666;
}
section.each ul li.more a {
color: white;
padding: 2px 5px 2px 5px;
}
section.each ul li.more img {
padding: 5px 0 0 5px;
}
footer {
height: 130px;
position: relative;
background: #333;
}
h4 {
color: white;
margin: 0 0 10px 10px;
padding-top: 20px;
}
footer ul.reg {
overflow: hidden;
margin: 0 0 10px 0;
}
footer ul.link {
overflow: hidden;
position: absolute;
right: 0;
top: 0;
}
footer ul.reg li {
float: left;
padding: 2px 10px 0 10px;
border-right: 1px solid #FFF;
}
footer ul.link li {
float: left;
margin: 10px 5px 0 0;
}
footer ul.reg li a {
color: #F03;
}
footer small {
color: white;
margin-left: 10px;
}
ul.reg li.contact {
border-right: none;
}【style-m.css】
@charset "UTF-8";
#container {
width: 620px;
}
header {
position: relative;
margin-bottom: 20px;
}
ul#nav {
width: 240px;
height: 100px;
margin-right: -20px;
}
ul#nav li {
margin: 15px 20px 0 0;
}
h2 {
margin-bottom: 0;
}
section.main {
width: 620px;
height: 210px;
background: #000;
opacity: 0.8;
position: absolute;
left: 0;
bottom: 0;
margin-bottom: 0;
}
p.date {
float: left;
}
p.more {
float: right;
margin: 0 20px 0 0;
}
section.each {
width: 300px;
height: 420px;
}
section#second {
margin-right: 0;
}【style-s.css】
@charset "utf-8";
#container {
width: 300px;
}
ul#nav {
width: 300px;
}
ul#nav li {
margin: 0 4px 10px 4px;
}
ul#nav li a {
font-size: 15px;
}
section.main {
width: 300px;
height: 215px;
background: #333;
overflow: hidden;
position: relative;
}
h2 {
font-size: 18px;
margin: 10px 0 5px 20px;
}
p.detail {
font-size: 14px;
padding: 0 20px;
margin: 0 0 20px 0;
}
p.date {
width: 120px;
font-size: 14px;
float: left;
}
p.more a {
color: white;
position: absolute;
right: 50px;
bottom: 20px;
}
p.more a img {
position: absolute;
right: -38px;
bottom: -2px;
}
section.each {
width: 300px;
height: 410px;
margin-bottom: 20px;
}
footer {
width: 300px;
height: 140px;
}
footer small {
font-size: 11px;
}
footer ul.reg li {
padding: 2px 10px 0 10px;
}
footer ul.reg li a {
font-size: 13px;
}単純そうな構造ですが、やってみると意外に複雑です。
そのため力技でコーディングしている部分があると思いますがご了承下さい。
練習には最適な課題かと思います。