
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Q21</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="nav">
<ul>
<li id="news"><a href="#">新着情報</a></li>
<li id="inform"><a href="#">お知らせ</a></li>
<li id="product"><a href="#">製品情報</a></li>
<li id="shop"><a href="#">店舗案内</a></li>
<li id="company"><a href="#">会社案内</a></li>
</ul>
</div>
</body>
</html>
@charset="UTF-8";
/*reset*/
html,body,#nav {
margin: 0;
padding: 0;
}
body {
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
/*layout*/
#nav {
font-size: 16px;
}
li {
list-style: none;
width: 100px;
height: 70px;
text-align: center;
}
a {
text-decoration: none;
display: block;
font-weight: bold;
padding: 22px 10px 22px 10px;
color: white;
}
li#news {
background-color: red;
}
li#inform {
background-color: orange;
}
li#product {
background-color: darkseagreen;
}
li#shop {
background-color: green;
}
li#company {
background-color: skyblue;
}
/*action*/
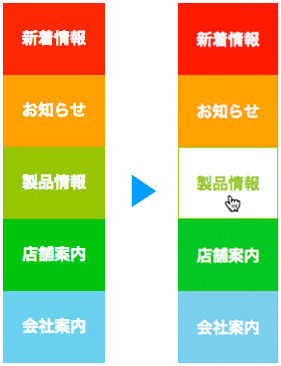
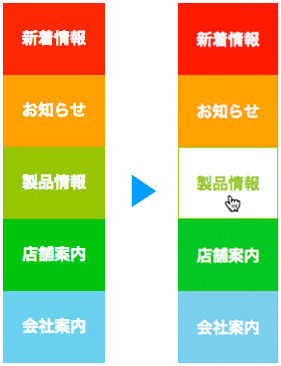
li#product a:hover {
background-color: white;
color: darkseagreen;
border: 1px solid darkseagreen;
}