【SEO】 SEOまとめ
SEOとは、Search Engine Optimizationの略で、ある特定の検索エンジンを対象として検索結果でより上位表示できるようにすることです。
私の経験と知識から重要なものをまとめていきます。
? SEOの7割が内的要因、つまり文書構造で決まる。特にHTML5だと頻繁にチェックしないと崩れやすいので注意!
? titleとmeta descriptionは特に上位表示を狙うキーワードで必要以上に繰り返す。
? ?と同時に、h1とh1直下のpも狙いたいキーワードを絡めると尚良い。
? 強力なリンクのみで無理やり上位に持っていくと、いずれは落ちる。
? WEBページ作成後、3ヶ月ぐらいは最低でも1週間に1回は編集することが望ましい。最初は順位の変動が激しいため。
他にも細かいことはたくさんあるのですが、これを踏まえたうえで上位表示されているソースを見るとより一層理解が深まると思います。
ちなみにこれらのポイントは、Googleのアルゴリズムが変更されても影響が出ません。
是非ご参考までに。
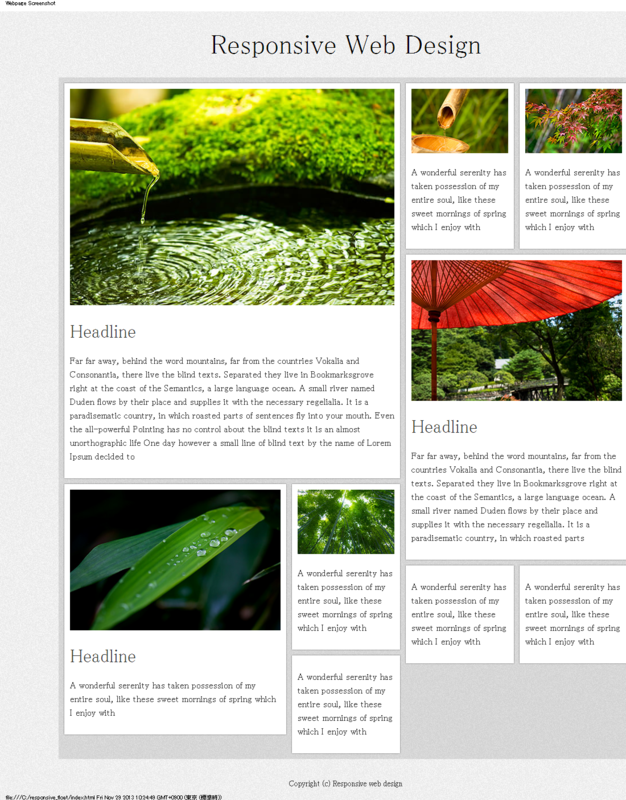
【HTML5、masonry】 レスポンシブデザイン、 Masonry、Pinterest風デザイン テンプレート
HTML5でMansonryレスポンシブデザインのpinterest風のWebサイトテンプレートを作りました。
アメリカではPinterestという、FacebookでもTwitterでもない形式のサイトで物の売り買いが主流になってきました。
日本ではまだ受け入れられていないですが、Pinterestの日本語版サイトもできたので参考までに。
http://blog.pinterest.com/post/66730348514/pinterest-japan-launch
このサイトでは、Mansonryを使ったPinterest風のテンプレートを紹介します。
DEMO PAGE: Dynamic Grid Layout
【index.html】
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Dynamic Grid Layout</title>
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/style.css">
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<header>
<h1>Responsive Web Design</h1>
</header>
<div id="container">
<div class="item col3">
<img src="img/pic_01.jpg" alt="">
<h2>Headline</h2>
<p>Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean. A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts of sentences fly into your mouth. Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to</p>
</div>
<div class="item col1">
<img src="img/pic_02.jpg" alt="">
<p>A wonderful serenity has taken possession of my entire soul, like these sweet mornings of spring which I enjoy with</p>
</div>
<div class="item col1">
<img src="img/pic_03.jpg" alt="">
<p>A wonderful serenity has taken possession of my entire soul, like these sweet mornings of spring which I enjoy with</p>
</div>
<div class="item col2">
<img src="img/pic_04.jpg" alt="">
<h2>Headline</h2>
<p>Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean. A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts</p>
</div>
<div class="item col2">
<img src="img/pic_05.jpg" alt="">
<h2>Headline</h2>
<p>A wonderful serenity has taken possession of my entire soul, like these sweet mornings of spring which I enjoy with</p>
</div>
<div class="item col1">
<img src="img/pic_06.jpg" alt="">
<p>A wonderful serenity has taken possession of my entire soul, like these sweet mornings of spring which I enjoy with</p>
</div>
<div class="item col1">
<p>A wonderful serenity has taken possession of my entire soul, like these sweet mornings of spring which I enjoy with</p>
</div>
<div class="item col1">
<p>A wonderful serenity has taken possession of my entire soul, like these sweet mornings of spring which I enjoy with</p>
</div>
<div class="item col1">
<p>A wonderful serenity has taken possession of my entire soul, like these sweet mornings of spring which I enjoy with</p>
</div>
</div><!-- /#container -->
<footer>
<small>Copyright (c) Responsive web design</small>
</footer>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="js/jquery.masonry.min.js"></script>
<script>
var flag;
//masonryを解除する幅
var min_width = 610;
//masonryを実行する
function masonrySwitch() {
if ( $(window).innerWidth() < min_width ) {
if ( flag ) {
$('#container').masonry('destroy');
flag = false;
}
} else {
$('#container').imagesLoaded( function(){
$('#container').masonry({
itemSelector: '.item',
isFitWidth: true,
columnWidth: 200
});
});
flag = true;
}
}
$(function(){
masonrySwitch();
});
//ウインドウがリサイズされた時
$(window).bind('resize',function(){
masonrySwitch();
});
</script>
</body>
</html>【normalize.css】
/*! normalize.css v2.1.3 | MIT License | git.io/normalize */
/* ==========================================================================
HTML5 display definitions
========================================================================== */
/**
* Correct `block` display not defined in IE 8/9.
*/
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
nav,
section,
summary {
display: block;
}
/**
* Correct `inline-block` display not defined in IE 8/9.
*/
audio,
canvas,
video {
display: inline-block;
}
/**
* Prevent modern browsers from displaying `audio` without controls.
* Remove excess height in iOS 5 devices.
*/
audio:not([controls]) {
display: none;
height: 0;
}
/**
* Address `[hidden]` styling not present in IE 8/9.
* Hide the `template` element in IE, Safari, and Firefox < 22.
*/
[hidden],
template {
display: none;
}
/* ==========================================================================
Base
========================================================================== */
/**
* 1. Set default font family to sans-serif.
* 2. Prevent iOS text size adjust after orientation change, without disabling
* user zoom.
*/
html {
font-family: sans-serif; /* 1 */
-ms-text-size-adjust: 100%; /* 2 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/**
* Remove default margin.
*/
body {
margin: 0;
}
/* ==========================================================================
Links
========================================================================== */
/**
* Remove the gray background color from active links in IE 10.
*/
a {
background: transparent;
}
/**
* Address `outline` inconsistency between Chrome and other browsers.
*/
a:focus {
outline: thin dotted;
}
/**
* Improve readability when focused and also mouse hovered in all browsers.
*/
a:active,
a:hover {
outline: 0;
}
/* ==========================================================================
Typography
========================================================================== */
/**
* Address variable `h1` font-size and margin within `section` and `article`
* contexts in Firefox 4+, Safari 5, and Chrome.
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}
/**
* Address styling not present in IE 8/9, Safari 5, and Chrome.
*/
abbr[title] {
border-bottom: 1px dotted;
}
/**
* Address style set to `bolder` in Firefox 4+, Safari 5, and Chrome.
*/
b,
strong {
font-weight: bold;
}
/**
* Address styling not present in Safari 5 and Chrome.
*/
dfn {
font-style: italic;
}
/**
* Address differences between Firefox and other browsers.
*/
hr {
-moz-box-sizing: content-box;
box-sizing: content-box;
height: 0;
}
/**
* Address styling not present in IE 8/9.
*/
mark {
background: #ff0;
color: #000;
}
/**
* Correct font family set oddly in Safari 5 and Chrome.
*/
code,
kbd,
pre,
samp {
font-family: monospace, serif;
font-size: 1em;
}
/**
* Improve readability of pre-formatted text in all browsers.
*/
pre {
white-space: pre-wrap;
}
/**
* Set consistent quote types.
*/
q {
quotes: "\201C" "\201D" "\2018" "\2019";
}
/**
* Address inconsistent and variable font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` affecting `line-height` in all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sup {
top: -0.5em;
}
sub {
bottom: -0.25em;
}
/* ==========================================================================
Embedded content
========================================================================== */
/**
* Remove border when inside `a` element in IE 8/9.
*/
img {
border: 0;
}
/**
* Correct overflow displayed oddly in IE 9.
*/
svg:not(:root) {
overflow: hidden;
}
/* ==========================================================================
Figures
========================================================================== */
/**
* Address margin not present in IE 8/9 and Safari 5.
*/
figure {
margin: 0;
}
/* ==========================================================================
Forms
========================================================================== */
/**
* Define consistent border, margin, and padding.
*/
fieldset {
border: 1px solid #c0c0c0;
margin: 0 2px;
padding: 0.35em 0.625em 0.75em;
}
/**
* 1. Correct `color` not being inherited in IE 8/9.
* 2. Remove padding so people aren't caught out if they zero out fieldsets.
*/
legend {
border: 0; /* 1 */
padding: 0; /* 2 */
}
/**
* 1. Correct font family not being inherited in all browsers.
* 2. Correct font size not being inherited in all browsers.
* 3. Address margins set differently in Firefox 4+, Safari 5, and Chrome.
*/
button,
input,
select,
textarea {
font-family: inherit; /* 1 */
font-size: 100%; /* 2 */
margin: 0; /* 3 */
}
/**
* Address Firefox 4+ setting `line-height` on `input` using `!important` in
* the UA stylesheet.
*/
button,
input {
line-height: normal;
}
/**
* Address inconsistent `text-transform` inheritance for `button` and `select`.
* All other form control elements do not inherit `text-transform` values.
* Correct `button` style inheritance in Chrome, Safari 5+, and IE 8+.
* Correct `select` style inheritance in Firefox 4+ and Opera.
*/
button,
select {
text-transform: none;
}
/**
* 1. Avoid the WebKit bug in Android 4.0.* where (2) destroys native `audio`
* and `video` controls.
* 2. Correct inability to style clickable `input` types in iOS.
* 3. Improve usability and consistency of cursor style between image-type
* `input` and others.
*/
button,
html input[type="button"], /* 1 */
input[type="reset"],
input[type="submit"] {
-webkit-appearance: button; /* 2 */
cursor: pointer; /* 3 */
}
/**
* Re-set default cursor for disabled elements.
*/
button[disabled],
html input[disabled] {
cursor: default;
}
/**
* 1. Address box sizing set to `content-box` in IE 8/9/10.
* 2. Remove excess padding in IE 8/9/10.
*/
input[type="checkbox"],
input[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* 1. Address `appearance` set to `searchfield` in Safari 5 and Chrome.
* 2. Address `box-sizing` set to `border-box` in Safari 5 and Chrome
* (include `-moz` to future-proof).
*/
input[type="search"] {
-webkit-appearance: textfield; /* 1 */
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box; /* 2 */
box-sizing: content-box;
}
/**
* Remove inner padding and search cancel button in Safari 5 and Chrome
* on OS X.
*/
input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* Remove inner padding and border in Firefox 4+.
*/
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
/**
* 1. Remove default vertical scrollbar in IE 8/9.
* 2. Improve readability and alignment in all browsers.
*/
textarea {
overflow: auto; /* 1 */
vertical-align: top; /* 2 */
}
/* ==========================================================================
Tables
========================================================================== */
/**
* Remove most spacing between table cells.
*/
table {
border-collapse: collapse;
border-spacing: 0;
}【style.css】
@charset "UTF-8";
/*初期設定
-----------------------------------*/
body {
max-width: 1100px;
min-width: 320px;
margin: 0 auto;
line-height: 1.5;
color: #333;
font-size: 100%;
font-family: serif,"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", "MS Pゴシック";
background: url(../img/bg_body.png);
}
/*clearfix*/
.clearfix {
zoom: 1;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
img{
max-width: 100%;
height: auto;
}
/*layout
----------------------------------------------------*/
header h1{
line-height: 1.1;
font-size: 3em;
font-weight: normal;
font-family: serif;
color: #000;
text-align: center;
text-shadow: 1px 1px 0 #fff;
}
h2{
margin: 0.5em 0;
font-size: 2em;
font-weight: normal;
font-family: serif;
}
.item{
margin: 5px;
padding: 10px;
background: #fff;
box-shadow: 0 0 1px 0 #333;
}
#container{
margin: 0 auto;
padding: 5px;
background: rgba(0,0,0,0.1);
}
#container .col1 { width: 170px; }
#container .col2 { width: 370px; }
#container .col3 { width: 570px; }
/*animation*/
#container,
#container .masonry-brick {
-webkit-transition-duration: 0.7s;
-moz-transition-duration: 0.7s;
-o-transition-duration: 0.7s;
transition-duration: 0.7s;
}
#container {
-webkit-transition-property: height, width;
-moz-transition-property: height, width;
-o-transition-property: height, width;
transition-property: height, width;
}
#container .masonry-brick {
-webkit-transition-property: left, right, top;
-moz-transition-property: left, right, top;
-o-transition-property: left, right, top;
transition-property: left, right, top;
}
footer{
padding: 30px;
text-align: center;
}
/*media Queries*/
@media screen and (max-width:610px){
.item{
margin: 0 0 10px;
padding: 2.5%;
}
#container{
width: auto !important;
}
#container .col1 {
overflow: hidden;
width: 95%;
}
#container .col1 img{
float: left;
width: 40%;
margin: 0 0.5em 0.5em 0;
}
#container .col2 { width: 95%; }
#container .col3 { width: 95%; }
#container img + p{
margin-top: 0;
}
#container {
-webkit-transition-property: none;
-moz-transition-property: none;
-o-transition-property: none;
transition-property: none;
}
#container .masonry-brick {
-webkit-transition-property: none;
-moz-transition-property: none;
-o-transition-property: none;
transition-property: none;
}
}【jquery.masonry.min.js】
(function(t){"use strict";function e(t){return RegExp("(^|\\s+)"+t+"(\\s+|$)")}function i(t,e){var i=n(t,e)?r:o;i(t,e)}var n,o,r;"classList"in document.documentElement?(n=function(t,e){return t.classList.contains(e)},o=function(t,e){t.classList.add(e)},r=function(t,e){t.classList.remove(e)}):(n=function(t,i){return e(i).test(t.className)},o=function(t,e){n(t,e)||(t.className=t.className+" "+e)},r=function(t,i){t.className=t.className.replace(e(i)," ")});var s={hasClass:n,addClass:o,removeClass:r,toggleClass:i,has:n,add:o,remove:r,toggle:i};"function"==typeof define&&define.amd?define(s):t.classie=s})(window),function(t){"use strict";var e=document.documentElement,i=function(){};e.addEventListener?i=function(t,e,i){t.addEventListener(e,i,!1)}:e.attachEvent&&(i=function(e,i,n){e[i+n]=n.handleEvent?function(){var e=t.event;e.target=e.target||e.srcElement,n.handleEvent.call(n,e)}:function(){var i=t.event;i.target=i.target||i.srcElement,n.call(e,i)},e.attachEvent("on"+i,e[i+n])});var n=function(){};e.removeEventListener?n=function(t,e,i){t.removeEventListener(e,i,!1)}:e.detachEvent&&(n=function(t,e,i){t.detachEvent("on"+e,t[e+i]);try{delete t[e+i]}catch(n){t[e+i]=void 0}});var o={bind:i,unbind:n};"function"==typeof define&&define.amd?define(o):t.eventie=o}(this),function(t){"use strict";function e(t){"function"==typeof t&&(e.isReady?t():r.push(t))}function i(t){var i="readystatechange"===t.type&&"complete"!==o.readyState;if(!e.isReady&&!i){e.isReady=!0;for(var n=0,s=r.length;s>n;n++){var a=r[n];a()}}}function n(n){return n.bind(o,"DOMContentLoaded",i),n.bind(o,"readystatechange",i),n.bind(t,"load",i),e}var o=t.document,r=[];e.isReady=!1,"function"==typeof define&&define.amd?(e.isReady="function"==typeof requirejs,define(["eventie/eventie"],n)):t.docReady=n(t.eventie)}(this),function(t){"use strict";function e(t){if(t){if("string"==typeof n[t])return t;t=t.charAt(0).toUpperCase()+t.slice(1);for(var e,o=0,r=i.length;r>o;o++)if(e=i[o]+t,"string"==typeof n[e])return e}}var i="Webkit Moz ms Ms O".split(" "),n=document.documentElement.style;"function"==typeof define&&define.amd?define(function(){return e}):"object"==typeof exports?module.exports=e:t.getStyleProperty=e}(window),function(){"use strict";function t(){}function e(t,e){for(var i=t.length;i--;)if(t[i].listener===e)return i;return-1}function i(t){return function(){return this[t].apply(this,arguments)}}var n=t.prototype,o=this,r=o.EventEmitter;n.getListeners=function(t){var e,i,n=this._getEvents();if("object"==typeof t){e={};for(i in n)n.hasOwnProperty(i)&&t.test(i)&&(e[i]=n[i])}else e=n[t]||(n[t]=[]);return e},n.flattenListeners=function(t){var e,i=[];for(e=0;t.length>e;e+=1)i.push(t[e].listener);return i},n.getListenersAsObject=function(t){var e,i=this.getListeners(t);return i instanceof Array&&(e={},e[t]=i),e||i},n.addListener=function(t,i){var n,o=this.getListenersAsObject(t),r="object"==typeof i;for(n in o)o.hasOwnProperty(n)&&-1===e(o[n],i)&&o[n].push(r?i:{listener:i,once:!1});return this},n.on=i("addListener"),n.addOnceListener=function(t,e){return this.addListener(t,{listener:e,once:!0})},n.once=i("addOnceListener"),n.defineEvent=function(t){return this.getListeners(t),this},n.defineEvents=function(t){for(var e=0;t.length>e;e+=1)this.defineEvent(t[e]);return this},n.removeListener=function(t,i){var n,o,r=this.getListenersAsObject(t);for(o in r)r.hasOwnProperty(o)&&(n=e(r[o],i),-1!==n&&r[o].splice(n,1));return this},n.off=i("removeListener"),n.addListeners=function(t,e){return this.manipulateListeners(!1,t,e)},n.removeListeners=function(t,e){return this.manipulateListeners(!0,t,e)},n.manipulateListeners=function(t,e,i){var n,o,r=t?this.removeListener:this.addListener,s=t?this.removeListeners:this.addListeners;if("object"!=typeof e||e instanceof RegExp)for(n=i.length;n--;)r.call(this,e,i[n]);else for(n in e)e.hasOwnProperty(n)&&(o=e[n])&&("function"==typeof o?r.call(this,n,o):s.call(this,n,o));return this},n.removeEvent=function(t){var e,i=typeof t,n=this._getEvents();if("string"===i)delete n[t];else if("object"===i)for(e in n)n.hasOwnProperty(e)&&t.test(e)&&delete n[e];else delete this._events;return this},n.removeAllListeners=i("removeEvent"),n.emitEvent=function(t,e){var i,n,o,r,s=this.getListenersAsObject(t);for(o in s)if(s.hasOwnProperty(o))for(n=s[o].length;n--;)i=s[o][n],i.once===!0&&this.removeListener(t,i.listener),r=i.listener.apply(this,e||[]),r===this._getOnceReturnValue()&&this.removeListener(t,i.listener);return this},n.trigger=i("emitEvent"),n.emit=function(t){var e=Array.prototype.slice.call(arguments,1);return this.emitEvent(t,e)},n.setOnceReturnValue=function(t){return this._onceReturnValue=t,this},n._getOnceReturnValue=function(){return this.hasOwnProperty("_onceReturnValue")?this._onceReturnValue:!0},n._getEvents=function(){return this._events||(this._events={})},t.noConflict=function(){return o.EventEmitter=r,t},"function"==typeof define&&define.amd?define(function(){return t}):"object"==typeof module&&module.exports?module.exports=t:this.EventEmitter=t}.call(this),function(t){"use strict";function e(t,e){for(var i in e)t[i]=e[i];return t}function i(t){return"[object Array]"===h.call(t)}function n(t){var e=[];if(i(t))e=t;else if("number"==typeof t.length)for(var n=0,o=t.length;o>n;n++)e.push(t[n]);else e.push(t);return e}function o(t,i){function o(t,i,s){if(!(this instanceof o))return new o(t,i);"string"==typeof t&&(t=document.querySelectorAll(t)),this.elements=n(t),this.options=e({},this.options),"function"==typeof i?s=i:e(this.options,i),s&&this.on("always",s),this.getImages(),r&&(this.jqDeferred=new r.Deferred);var a=this;setTimeout(function(){a.check()})}function h(t){this.img=t}o.prototype=new t,o.prototype.options={},o.prototype.getImages=function(){this.images=[];for(var t=0,e=this.elements.length;e>t;t++){var i=this.elements[t];"IMG"===i.nodeName&&this.addImage(i);for(var n=i.querySelectorAll("img"),o=0,r=n.length;r>o;o++){var s=n[o];this.addImage(s)}}},o.prototype.addImage=function(t){var e=new h(t);this.images.push(e)},o.prototype.check=function(){function t(t,o){return e.options.debug&&a&&s.log("confirm",t,o),e.progress(t),i++,i===n&&e.complete(),!0}var e=this,i=0,n=this.images.length;if(this.hasAnyBroken=!1,!n)return this.complete(),void 0;for(var o=0;n>o;o++){var r=this.images[o];r.on("confirm",t),r.check()}},o.prototype.progress=function(t){this.hasAnyBroken=this.hasAnyBroken||!t.isLoaded;var e=this;setTimeout(function(){e.emit("progress",e,t),e.jqDeferred&&e.jqDeferred.notify(e,t)})},o.prototype.complete=function(){var t=this.hasAnyBroken?"fail":"done";this.isComplete=!0;var e=this;setTimeout(function(){if(e.emit(t,e),e.emit("always",e),e.jqDeferred){var i=e.hasAnyBroken?"reject":"resolve";e.jqDeferred[i](e)}})},r&&(r.fn.imagesLoaded=function(t,e){var i=new o(this,t,e);return i.jqDeferred.promise(r(this))});var u={};return h.prototype=new t,h.prototype.check=function(){var t=u[this.img.src];if(t)return this.useCached(t),void 0;if(u[this.img.src]=this,this.img.complete&&void 0!==this.img.naturalWidth)return this.confirm(0!==this.img.naturalWidth,"naturalWidth"),void 0;var e=this.proxyImage=new Image;i.bind(e,"load",this),i.bind(e,"error",this),e.src=this.img.src},h.prototype.useCached=function(t){if(t.isConfirmed)this.confirm(t.isLoaded,"cached was confirmed");else{var e=this;t.on("confirm",function(t){return e.confirm(t.isLoaded,"cache emitted confirmed"),!0})}},h.prototype.confirm=function(t,e){this.isConfirmed=!0,this.isLoaded=t,this.emit("confirm",this,e)},h.prototype.handleEvent=function(t){var e="on"+t.type;this[e]&&this[e](t)},h.prototype.onload=function(){this.confirm(!0,"onload"),this.unbindProxyEvents()},h.prototype.onerror=function(){this.confirm(!1,"onerror"),this.unbindProxyEvents()},h.prototype.unbindProxyEvents=function(){i.unbind(this.proxyImage,"load",this),i.unbind(this.proxyImage,"error",this)},o}var r=t.jQuery,s=t.console,a=s!==void 0,h=Object.prototype.toString;"function"==typeof define&&define.amd?define(["eventEmitter/EventEmitter","eventie/eventie"],o):t.imagesLoaded=o(t.EventEmitter,t.eventie)}(window),function(t){"use strict";function e(t){var e=parseFloat(t),i=-1===t.indexOf("%")&&!isNaN(e);return i&&e}function i(){for(var t={width:0,height:0,innerWidth:0,innerHeight:0,outerWidth:0,outerHeight:0},e=0,i=a.length;i>e;e++){var n=a[e];t[n]=0}return t}function n(t){function n(t){if("string"==typeof t&&(t=document.querySelector(t)),t&&"object"==typeof t&&t.nodeType){var n=s(t);if("none"===n.display)return i();var r={};r.width=t.offsetWidth,r.height=t.offsetHeight;for(var p=r.isBorderBox=!(!u||!n[u]||"border-box"!==n[u]),c=0,f=a.length;f>c;c++){var d=a[c],l=n[d];l=o(t,l);var m=parseFloat(l);r[d]=isNaN(m)?0:m}var y=r.paddingLeft+r.paddingRight,g=r.paddingTop+r.paddingBottom,v=r.marginLeft+r.marginRight,b=r.marginTop+r.marginBottom,E=r.borderLeftWidth+r.borderRightWidth,_=r.borderTopWidth+r.borderBottomWidth,L=p&&h,S=e(n.width);S!==!1&&(r.width=S+(L?0:y+E));var w=e(n.height);return w!==!1&&(r.height=w+(L?0:g+_)),r.innerWidth=r.width-(y+E),r.innerHeight=r.height-(g+_),r.outerWidth=r.width+v,r.outerHeight=r.height+b,r}}function o(t,e){if(r||-1===e.indexOf("%"))return e;var i=t.style,n=i.left,o=t.runtimeStyle,s=o&&o.left;return s&&(o.left=t.currentStyle.left),i.left=e,e=i.pixelLeft,i.left=n,s&&(o.left=s),e}var h,u=t("boxSizing");return function(){if(u){var t=document.createElement("div");t.style.width="200px",t.style.padding="1px 2px 3px 4px",t.style.borderStyle="solid",t.style.borderWidth="1px 2px 3px 4px",t.style[u]="border-box";var i=document.body||document.documentElement;i.appendChild(t);var n=s(t);h=200===e(n.width),i.removeChild(t)}}(),n}var o=document.defaultView,r=o&&o.getComputedStyle,s=r?function(t){return o.getComputedStyle(t,null)}:function(t){return t.currentStyle},a=["paddingLeft","paddingRight","paddingTop","paddingBottom","marginLeft","marginRight","marginTop","marginBottom","borderLeftWidth","borderRightWidth","borderTopWidth","borderBottomWidth"];"function"==typeof define&&define.amd?define(["get-style-property/get-style-property"],n):"object"==typeof exports?module.exports=n(require("get-style-property")):t.getSize=n(t.getStyleProperty)}(window),function(t){"use strict";function e(){}function i(t){function i(e){e.prototype.option||(e.prototype.option=function(e){t.isPlainObject(e)&&(this.options=t.extend(!0,this.options,e))})}function o(e,i){t.fn[e]=function(o){if("string"==typeof o){for(var s=n.call(arguments,1),a=0,h=this.length;h>a;a++){var u=this[a],p=t.data(u,e);if(p)if(t.isFunction(p[o])&&"_"!==o.charAt(0)){var c=p[o].apply(p,s);if(void 0!==c)return c}else r("no such method '"+o+"' for "+e+" instance");else r("cannot call methods on "+e+" prior to initialization; "+"attempted to call '"+o+"'")}return this}return this.each(function(){var n=t.data(this,e);n?(n.option(o),n._init()):(n=new i(this,o),t.data(this,e,n))})}}if(t){var r="undefined"==typeof console?e:function(t){console.error(t)};t.bridget=function(t,e){i(e),o(t,e)}}}var n=Array.prototype.slice;"function"==typeof define&&define.amd?define(["jquery"],i):i(t.jQuery)}(window),function(t,e){"use strict";function i(t,e){return t[a](e)}function n(t){if(!t.parentNode){var e=document.createDocumentFragment();e.appendChild(t)}}function o(t,e){n(t);for(var i=t.parentNode.querySelectorAll(e),o=0,r=i.length;r>o;o++)if(i[o]===t)return!0;return!1}function r(t,e){return n(t),i(t,e)}var s,a=function(){if(e.matchesSelector)return"matchesSelector";for(var t=["webkit","moz","ms","o"],i=0,n=t.length;n>i;i++){var o=t[i],r=o+"MatchesSelector";if(e[r])return r}}();if(a){var h=document.createElement("div"),u=i(h,"div");s=u?i:r}else s=o;"function"==typeof define&&define.amd?define(function(){return s}):window.matchesSelector=s}(this,Element.prototype),function(t){"use strict";function e(t,e){for(var i in e)t[i]=e[i];return t}function i(t){for(var e in t)return!1;return e=null,!0}function n(t){return t.replace(/([A-Z])/g,function(t){return"-"+t.toLowerCase()})}function o(t,o,r){function a(t,e){t&&(this.element=t,this.layout=e,this.position={x:0,y:0},this._create())}var h=r("transition"),u=r("transform"),p=h&&u,c=!!r("perspective"),f={WebkitTransition:"webkitTransitionEnd",MozTransition:"transitionend",OTransition:"otransitionend",transition:"transitionend"}[h],d=["transform","transition","transitionDuration","transitionProperty"],l=function(){for(var t={},e=0,i=d.length;i>e;e++){var n=d[e],o=r(n);o&&o!==n&&(t[n]=o)}return t}();e(a.prototype,t.prototype),a.prototype._create=function(){this._transition={ingProperties:{},clean:{},onEnd:{}},this.css({position:"absolute"})},a.prototype.handleEvent=function(t){var e="on"+t.type;this[e]&&this[e](t)},a.prototype.getSize=function(){this.size=o(this.element)},a.prototype.css=function(t){var e=this.element.style;for(var i in t){var n=l[i]||i;e[n]=t[i]}},a.prototype.getPosition=function(){var t=s(this.element),e=this.layout.options,i=e.isOriginLeft,n=e.isOriginTop,o=parseInt(t[i?"left":"right"],10),r=parseInt(t[n?"top":"bottom"],10);o=isNaN(o)?0:o,r=isNaN(r)?0:r;var a=this.layout.size;o-=i?a.paddingLeft:a.paddingRight,r-=n?a.paddingTop:a.paddingBottom,this.position.x=o,this.position.y=r},a.prototype.layoutPosition=function(){var t=this.layout.size,e=this.layout.options,i={};e.isOriginLeft?(i.left=this.position.x+t.paddingLeft+"px",i.right=""):(i.right=this.position.x+t.paddingRight+"px",i.left=""),e.isOriginTop?(i.top=this.position.y+t.paddingTop+"px",i.bottom=""):(i.bottom=this.position.y+t.paddingBottom+"px",i.top=""),this.css(i),this.emitEvent("layout",[this])};var m=c?function(t,e){return"translate3d("+t+"px, "+e+"px, 0)"}:function(t,e){return"translate("+t+"px, "+e+"px)"};a.prototype._transitionTo=function(t,e){this.getPosition();var i=this.position.x,n=this.position.y,o=parseInt(t,10),r=parseInt(e,10),s=o===this.position.x&&r===this.position.y;if(this.setPosition(t,e),s&&!this.isTransitioning)return this.layoutPosition(),void 0;var a=t-i,h=e-n,u={},p=this.layout.options;a=p.isOriginLeft?a:-a,h=p.isOriginTop?h:-h,u.transform=m(a,h),this.transition({to:u,onTransitionEnd:{transform:this.layoutPosition},isCleaning:!0})},a.prototype.goTo=function(t,e){this.setPosition(t,e),this.layoutPosition()},a.prototype.moveTo=p?a.prototype._transitionTo:a.prototype.goTo,a.prototype.setPosition=function(t,e){this.position.x=parseInt(t,10),this.position.y=parseInt(e,10)},a.prototype._nonTransition=function(t){this.css(t.to),t.isCleaning&&this._removeStyles(t.to);for(var e in t.onTransitionEnd)t.onTransitionEnd[e].call(this)},a.prototype._transition=function(t){if(!parseFloat(this.layout.options.transitionDuration))return this._nonTransition(t),void 0;var e=this._transition;for(var i in t.onTransitionEnd)e.onEnd[i]=t.onTransitionEnd[i];for(i in t.to)e.ingProperties[i]=!0,t.isCleaning&&(e.clean[i]=!0);if(t.from){this.css(t.from);var n=this.element.offsetHeight;n=null}this.enableTransition(t.to),this.css(t.to),this.isTransitioning=!0};var y=u&&n(u)+",opacity";a.prototype.enableTransition=function(){this.isTransitioning||(this.css({transitionProperty:y,transitionDuration:this.layout.options.transitionDuration}),this.element.addEventListener(f,this,!1))},a.prototype.transition=a.prototype[h?"_transition":"_nonTransition"],a.prototype.onwebkitTransitionEnd=function(t){this.ontransitionend(t)},a.prototype.onotransitionend=function(t){this.ontransitionend(t)};var g={"-webkit-transform":"transform","-moz-transform":"transform","-o-transform":"transform"};a.prototype.ontransitionend=function(t){if(t.target===this.element){var e=this._transition,n=g[t.propertyName]||t.propertyName;if(delete e.ingProperties[n],i(e.ingProperties)&&this.disableTransition(),n in e.clean&&(this.element.style[t.propertyName]="",delete e.clean[n]),n in e.onEnd){var o=e.onEnd[n];o.call(this),delete e.onEnd[n]}this.emitEvent("transitionEnd",[this])}},a.prototype.disableTransition=function(){this.removeTransitionStyles(),this.element.removeEventListener(f,this,!1),this.isTransitioning=!1},a.prototype._removeStyles=function(t){var e={};for(var i in t)e[i]="";this.css(e)};var v={transitionProperty:"",transitionDuration:""};return a.prototype.removeTransitionStyles=function(){this.css(v)},a.prototype.removeElem=function(){this.element.parentNode.removeChild(this.element),this.emitEvent("remove",[this])},a.prototype.remove=function(){if(!h||!parseFloat(this.layout.options.transitionDuration))return this.removeElem(),void 0;var t=this;this.on("transitionEnd",function(){return t.removeElem(),!0}),this.hide()},a.prototype.reveal=function(){delete this.isHidden,this.css({display:""});var t=this.layout.options;this.transition({from:t.hiddenStyle,to:t.visibleStyle,isCleaning:!0})},a.prototype.hide=function(){this.isHidden=!0,this.css({display:""});var t=this.layout.options;this.transition({from:t.visibleStyle,to:t.hiddenStyle,isCleaning:!0,onTransitionEnd:{opacity:function(){this.isHidden&&this.css({display:"none"})}}})},a.prototype.destroy=function(){this.css({position:"",left:"",right:"",top:"",bottom:"",transition:"",transform:""})},a}var r=document.defaultView,s=r&&r.getComputedStyle?function(t){return r.getComputedStyle(t,null)}:function(t){return t.currentStyle};"function"==typeof define&&define.amd?define(["eventEmitter/EventEmitter","get-size/get-size","get-style-property/get-style-property"],o):(t.Outlayer={},t.Outlayer.Item=o(t.EventEmitter,t.getSize,t.getStyleProperty))}(window),function(t){"use strict";function e(t,e){for(var i in e)t[i]=e[i];return t}function i(t){return"[object Array]"===c.call(t)}function n(t){var e=[];if(i(t))e=t;else if(t&&"number"==typeof t.length)for(var n=0,o=t.length;o>n;n++)e.push(t[n]);else e.push(t);return e}function o(t,e){var i=d(e,t);-1!==i&&e.splice(i,1)}function r(t){return t.replace(/(.)([A-Z])/g,function(t,e,i){return e+"-"+i}).toLowerCase()}function s(i,s,c,d,l,m){function y(t,i){if("string"==typeof t&&(t=a.querySelector(t)),!t||!f(t))return h&&h.error("Bad "+this.settings.namespace+" element: "+t),void 0;this.element=t,this.options=e({},this.options),this.option(i);var n=++v;this.element.outlayerGUID=n,b[n]=this,this._create(),this.options.isInitLayout&&this.layout()}function g(t,i){t.prototype[i]=e({},y.prototype[i])}var v=0,b={};return y.prototype.settings={namespace:"outlayer",item:m},y.prototype.options={containerStyle:{position:"relative"},isInitLayout:!0,isOriginLeft:!0,isOriginTop:!0,isResizeBound:!0,transitionDuration:"0.4s",hiddenStyle:{opacity:0,transform:"scale(0.001)"},visibleStyle:{opacity:1,transform:"scale(1)"}},e(y.prototype,c.prototype),y.prototype.option=function(t){e(this.options,t)},y.prototype._create=function(){this.reloadItems(),this.stamps=[],this.stamp(this.options.stamp),e(this.element.style,this.options.containerStyle),this.options.isResizeBound&&this.bindResize()},y.prototype.reloadItems=function(){this.items=this._itemize(this.element.children)},y.prototype._itemize=function(t){for(var e=this._filterFindItemElements(t),i=this.settings.item,n=[],o=0,r=e.length;r>o;o++){var s=e[o],a=new i(s,this);n.push(a)}return n},y.prototype._filterFindItemElements=function(t){t=n(t);for(var e=this.options.itemSelector,i=[],o=0,r=t.length;r>o;o++){var s=t[o];if(f(s))if(e){l(s,e)&&i.push(s);for(var a=s.querySelectorAll(e),h=0,u=a.length;u>h;h++)i.push(a[h])}else i.push(s)}return i},y.prototype.getItemElements=function(){for(var t=[],e=0,i=this.items.length;i>e;e++)t.push(this.items[e].element);return t},y.prototype.layout=function(){this._resetLayout(),this._manageStamps();var t=void 0!==this.options.isLayoutInstant?this.options.isLayoutInstant:!this._isLayoutInited;this.layoutItems(this.items,t),this._isLayoutInited=!0},y.prototype._init=y.prototype.layout,y.prototype._resetLayout=function(){this.getSize()},y.prototype.getSize=function(){this.size=d(this.element)},y.prototype._getMeasurement=function(t,e){var i,n=this.options[t];n?("string"==typeof n?i=this.element.querySelector(n):f(n)&&(i=n),this[t]=i?d(i)[e]:n):this[t]=0},y.prototype.layoutItems=function(t,e){t=this._getItemsForLayout(t),this._layoutItems(t,e),this._postLayout()},y.prototype._getItemsForLayout=function(t){for(var e=[],i=0,n=t.length;n>i;i++){var o=t[i];o.isIgnored||e.push(o)}return e},y.prototype._layoutItems=function(t,e){if(!t||!t.length)return this.emitEvent("layoutComplete",[this,t]),void 0;this._itemsOn(t,"layout",function(){this.emitEvent("layoutComplete",[this,t])});for(var i=[],n=0,o=t.length;o>n;n++){var r=t[n],s=this._getItemLayoutPosition(r);s.item=r,s.isInstant=e,i.push(s)}this._processLayoutQueue(i)},y.prototype._getItemLayoutPosition=function(){return{x:0,y:0}},y.prototype._processLayoutQueue=function(t){for(var e=0,i=t.length;i>e;e++){var n=t[e];this._positionItem(n.item,n.x,n.y,n.isInstant)}},y.prototype._positionItem=function(t,e,i,n){n?t.goTo(e,i):t.moveTo(e,i)},y.prototype._postLayout=function(){var t=this._getContainerSize();t&&(this._setContainerMeasure(t.width,!0),this._setContainerMeasure(t.height,!1))},y.prototype._getContainerSize=p,y.prototype._setContainerMeasure=function(t,e){if(void 0!==t){var i=this.size;i.isBorderBox&&(t+=e?i.paddingLeft+i.paddingRight+i.borderLeftWidth+i.borderRightWidth:i.paddingBottom+i.paddingTop+i.borderTopWidth+i.borderBottomWidth),t=Math.max(t,0),this.element.style[e?"width":"height"]=t+"px"}},y.prototype._itemsOn=function(t,e,i){function n(){return o++,o===r&&i.call(s),!0}for(var o=0,r=t.length,s=this,a=0,h=t.length;h>a;a++){var u=t[a];u.on(e,n)}},y.prototype.ignore=function(t){var e=this.getItem(t);e&&(e.isIgnored=!0)},y.prototype.unignore=function(t){var e=this.getItem(t);e&&delete e.isIgnored},y.prototype.stamp=function(t){if(t=this._find(t)){this.stamps=this.stamps.concat(t);for(var e=0,i=t.length;i>e;e++){var n=t[e];this.ignore(n)}}},y.prototype.unstamp=function(t){if(t=this._find(t))for(var e=0,i=t.length;i>e;e++){var n=t[e];o(n,this.stamps),this.unignore(n)}},y.prototype._find=function(t){return t?("string"==typeof t&&(t=this.element.querySelectorAll(t)),t=n(t)):void 0},y.prototype._manageStamps=function(){if(this.stamps&&this.stamps.length){this._getBoundingRect();for(var t=0,e=this.stamps.length;e>t;t++){var i=this.stamps[t];this._manageStamp(i)}}},y.prototype._getBoundingRect=function(){var t=this.element.getBoundingClientRect(),e=this.size;this._boundingRect={left:t.left+e.paddingLeft+e.borderLeftWidth,top:t.top+e.paddingTop+e.borderTopWidth,right:t.right-(e.paddingRight+e.borderRightWidth),bottom:t.bottom-(e.paddingBottom+e.borderBottomWidth)}},y.prototype._manageStamp=p,y.prototype._getElementOffset=function(t){var e=t.getBoundingClientRect(),i=this._boundingRect,n=d(t),o={left:e.left-i.left-n.marginLeft,top:e.top-i.top-n.marginTop,right:i.right-e.right-n.marginRight,bottom:i.bottom-e.bottom-n.marginBottom};return o},y.prototype.handleEvent=function(t){var e="on"+t.type;this[e]&&this[e](t)},y.prototype.bindResize=function(){this.isResizeBound||(i.bind(t,"resize",this),this.isResizeBound=!0)},y.prototype.unbindResize=function(){i.unbind(t,"resize",this),this.isResizeBound=!1},y.prototype.onresize=function(){function t(){e.resize(),delete e.resizeTimeout}this.resizeTimeout&&clearTimeout(this.resizeTimeout);var e=this;this.resizeTimeout=setTimeout(t,100)},y.prototype.resize=function(){var t=d(this.element),e=this.size&&t;e&&t.innerWidth===this.size.innerWidth||this.layout()},y.prototype.addItems=function(t){var e=this._itemize(t);return e.length&&(this.items=this.items.concat(e)),e},y.prototype.appended=function(t){var e=this.addItems(t);e.length&&(this.layoutItems(e,!0),this.reveal(e))},y.prototype.prepended=function(t){var e=this._itemize(t);if(e.length){var i=this.items.slice(0);this.items=e.concat(i),this._resetLayout(),this._manageStamps(),this.layoutItems(e,!0),this.reveal(e),this.layoutItems(i)}},y.prototype.reveal=function(t){if(t&&t.length)for(var e=0,i=t.length;i>e;e++){var n=t[e];n.reveal()}},y.prototype.hide=function(t){if(t&&t.length)for(var e=0,i=t.length;i>e;e++){var n=t[e];n.hide()}},y.prototype.getItem=function(t){for(var e=0,i=this.items.length;i>e;e++){var n=this.items[e];if(n.element===t)return n}},y.prototype.getItems=function(t){if(t&&t.length){for(var e=[],i=0,n=t.length;n>i;i++){var o=t[i],r=this.getItem(o);r&&e.push(r)}return e}},y.prototype.remove=function(t){t=n(t);var e=this.getItems(t);if(e&&e.length){this._itemsOn(e,"remove",function(){this.emitEvent("removeComplete",[this,e])});for(var i=0,r=e.length;r>i;i++){var s=e[i];s.remove(),o(s,this.items)}}},y.prototype.destroy=function(){var t=this.element.style;t.height="",t.position="",t.width="";for(var e=0,i=this.items.length;i>e;e++){var n=this.items[e];n.destroy()}this.unbindResize(),delete this.element.outlayerGUID,u&&u.removeData(this.element,this.settings.namespace)},y.data=function(t){var e=t&&t.outlayerGUID;return e&&b[e]},y.create=function(t,i){function n(){y.apply(this,arguments)}return e(n.prototype,y.prototype),g(n,"options"),g(n,"settings"),e(n.prototype.options,i),n.prototype.settings.namespace=t,n.data=y.data,n.Item=function(){m.apply(this,arguments)},n.Item.prototype=new m,n.prototype.settings.item=n.Item,s(function(){for(var e=r(t),i=a.querySelectorAll(".js-"+e),o="data-"+e+"-options",s=0,p=i.length;p>s;s++){var c,f=i[s],d=f.getAttribute(o);try{c=d&&JSON.parse(d)}catch(l){h&&h.error("Error parsing "+o+" on "+f.nodeName.toLowerCase()+(f.id?"#"+f.id:"")+": "+l);continue}var m=new n(f,c);u&&u.data(f,t,m)}}),u&&u.bridget&&u.bridget(t,n),n},y.Item=m,y}var a=t.document,h=t.console,u=t.jQuery,p=function(){},c=Object.prototype.toString,f="object"==typeof HTMLElement?function(t){return t instanceof HTMLElement}:function(t){return t&&"object"==typeof t&&1===t.nodeType&&"string"==typeof t.nodeName},d=Array.prototype.indexOf?function(t,e){return t.indexOf(e)}:function(t,e){for(var i=0,n=t.length;n>i;i++)if(t[i]===e)return i;return-1};"function"==typeof define&&define.amd?define(["eventie/eventie","doc-ready/doc-ready","eventEmitter/EventEmitter","get-size/get-size","matches-selector/matches-selector","./item"],s):t.Outlayer=s(t.eventie,t.docReady,t.EventEmitter,t.getSize,t.matchesSelector,t.Outlayer.Item)}(window),function(t){"use strict";function e(t,e){var n=t.create("masonry");return n.prototype._resetLayout=function(){this.getSize(),this._getMeasurement("columnWidth","outerWidth"),this._getMeasurement("gutter","outerWidth"),this.measureColumns();var t=this.cols;for(this.colYs=[];t--;)this.colYs.push(0);this.maxY=0},n.prototype.measureColumns=function(){if(this.getContainerWidth(),!this.columnWidth){var t=this.items[0],i=t&&t.element;this.columnWidth=i&&e(i).outerWidth||this.containerWidth}this.columnWidth+=this.gutter,this.cols=Math.floor((this.containerWidth+this.gutter)/this.columnWidth),this.cols=Math.max(this.cols,1)},n.prototype.getContainerWidth=function(){var t=this.options.isFitWidth?this.element.parentNode:this.element,i=e(t);this.containerWidth=i&&i.innerWidth},n.prototype._getItemLayoutPosition=function(t){t.getSize();var e=Math.ceil(t.size.outerWidth/this.columnWidth);e=Math.min(e,this.cols);for(var n=this._getColGroup(e),o=Math.min.apply(Math,n),r=i(n,o),s={x:this.columnWidth*r,y:o},a=o+t.size.outerHeight,h=this.cols+1-n.length,u=0;h>u;u++)this.colYs[r+u]=a;return s},n.prototype._getColGroup=function(t){if(2>t)return this.colYs;for(var e=[],i=this.cols+1-t,n=0;i>n;n++){var o=this.colYs.slice(n,n+t);e[n]=Math.max.apply(Math,o)}return e},n.prototype._manageStamp=function(t){var i=e(t),n=this._getElementOffset(t),o=this.options.isOriginLeft?n.left:n.right,r=o+i.outerWidth,s=Math.floor(o/this.columnWidth);s=Math.max(0,s);var a=Math.floor(r/this.columnWidth);a=Math.min(this.cols-1,a);for(var h=(this.options.isOriginTop?n.top:n.bottom)+i.outerHeight,u=s;a>=u;u++)this.colYs[u]=Math.max(h,this.colYs[u])},n.prototype._getContainerSize=function(){this.maxY=Math.max.apply(Math,this.colYs);var t={height:this.maxY};return this.options.isFitWidth&&(t.width=this._getContainerFitWidth()),t},n.prototype._getContainerFitWidth=function(){for(var t=0,e=this.cols;--e&&0===this.colYs[e];)t++;return(this.cols-t)*this.columnWidth-this.gutter},n.prototype.resize=function(){var t=this.containerWidth;this.getContainerWidth(),t!==this.containerWidth&&this.layout()},n}var i=Array.prototype.indexOf?function(t,e){return t.indexOf(e)}:function(t,e){for(var i=0,n=t.length;n>i;i++){var o=t[i];if(o===e)return i}return-1};"function"==typeof define&&define.amd?define(["outlayer/outlayer","get-size/get-size"],e):t.Masonry=e(t.Outlayer,t.getSize)}(window),function(t){"use strict";function e(t,e){t[s]=e}var i=t.MD={};i.pages={};var n;docReady(function(){n=document.querySelector("#notification");var t=document.body.getAttribute("data-page");t&&"function"==typeof i[t]&&i[t]()}),i.getSomeItemElements=function(){for(var t=document.createDocumentFragment(),e=[],i=0;3>i;i++){var n=document.createElement("div"),o=Math.random(),r=o>.85?"w4":o>.7?"w2":"",s=Math.random(),a=s>.85?"h4":s>.7?"h2":"";n.className="item "+r+" "+a,t.appendChild(n),e.push(n)}};var o,r=document.documentElement,s=void 0!==r.textContent?"textContent":"innerText",a=getStyleProperty("transition"),h=a?1e3:1500;i.notify=function(t,r){e(n,t),a&&(n.style[a]="none"),n.style.display="block",n.style.opacity="1",r&&(o&&clearTimeout(o),o=setTimeout(i.hideNotify,h))},i.hideNotify=function(){a?(n.style[a]="opacity 1.0s",n.style.opacity="0"):n.style.display="none"}}(window),function(t){"use strict";function e(){var t=new Date,e=t.getMinutes();e=10>e?"0"+e:e;var i=t.getSeconds();return i=10>i?"0"+i:i,[t.getHours(),e,i].join(":")}function i(t){n.notify(t+" at "+e(),!0)}var n=t.MD;n.events=function(){(function(){var t=document.querySelector("#layout-complete-demo .masonry"),e=new Masonry(t,{columnWidth:60});e.on("layoutComplete",function(t,e){i("Masonry layout completed on "+e.length+" items")}),eventie.bind(t,"click",function(t){classie.has(t.target,"item")&&(classie.toggle(t.target,"gigante"),e.layout())})})(),function(){var t=document.querySelector("#remove-complete-demo .masonry"),e=new Masonry(t,{columnWidth:60});e.on("removeComplete",function(t,e){i("Removed "+e.length+" items")}),eventie.bind(t,"click",function(t){classie.has(t.target,"item")&&e.remove(t.target)})}()}}(window),function(t){"use strict";var e=t.MD,i=getStyleProperty("transition"),n={WebkitTransition:"webkitTransitionEnd",MozTransition:"transitionend",OTransition:"otransitionend",transition:"transitionend"}[i];e.faq=function(){(function(){var t=document.querySelector("#animate-item-size .masonry"),e=new Masonry(t,{columnWidth:60});eventie.bind(t,"click",function(t){var i=t.target;if(classie.has(i,"item-content")){var n=i.parentNode;classie.toggleClass(n,"is-expanded"),e.layout()}})})(),function(){var t=document.querySelector("#animate-item-size-responsive .masonry"),e=new Masonry(t,{columnWidth:".grid-sizer",itemSelector:".item"});eventie.bind(t,"click",function(t){var o=t.target;if(classie.has(o,"item-content")){var r=getSize(o);o.style[i]="none",o.style.width=r.width+"px",o.style.height=r.height+"px";var s=o.parentNode;classie.toggleClass(s,"is-expanded");var a=o.offsetWidth;if(o.style[i]="",i){var h=function(){o.style.width="",o.style.height="",o.removeEventListener(n,h,!1)};o.addEventListener(n,h,!1)}var u=getSize(s);o.style.width=u.width+"px",o.style.height=u.height+"px",a=null,e.layout()}})}()}}(window),function(t){"use strict";function e(){c||(h.notify("Loading examples..."),c=!0,u.getJSON("http://zootool.com/api/users/items/?username=desandro&apikey=8b604e5d4841c2cd976241dd90d319d7&tag=bestofmasonry&offset="+p+"&callback=?").always(function(){c=!1}).fail(i).done(n))}function i(){h.notify("could not load examples :(",!0)}function n(t){if(!t||!t.length)return a.style.display="none",h.notify("No more examples",!0),void 0;h.hideNotify(),p+=t.length;for(var e=[],i=document.createDocumentFragment(),n=0,u=t.length;u>n;n++){var c=o(t[n]);e.push(c),i.appendChild(c)}imagesLoaded(i).on("progress",function(t,e){var i=e.img.parentNode.parentNode;r.appendChild(i),s.appended(i)})}function o(t){var e=document.createElement("div");e.className="hero-item has-example is-hidden";var i=document.createElement("a");
i.href=t.url;var n=document.createElement("img");n.src=t.image.replace("/l.","/m.");var o=document.createElement("p");return o.className="example-title",o.textContent=t.title,i.appendChild(n),i.appendChild(o),e.appendChild(i),e}var r,s,a,h=t.MD,u=t.jQuery;h.index=function(){(function(){var t=document.querySelector("#hero");r=t.querySelector(".hero-masonry"),s=new Masonry(r,{itemSelector:".hero-item",columnWidth:".grid-sizer"}),e()})(),a=document.querySelector("#load-more-examples"),eventie.bind(a,"click",e)};var p=0,c=!1}(window),function(t){"use strict";function e(){var t=document.createElement("div"),e=Math.random(),i=Math.random(),n=e>.92?"w4":e>.8?"w3":e>.6?"w2":"",o=i>.85?"h4":i>.6?"h3":i>.35?"h2":"";return t.className="item "+n+" "+o,t}var i=t.MD;i.methods=function(){(function(){var t=document.querySelector("#appended-demo"),i=t.querySelector(".masonry"),n=t.querySelector("button"),o=new Masonry(i,{columnWidth:60});eventie.bind(n,"click",function(){for(var t=[],n=document.createDocumentFragment(),r=0;3>r;r++){var s=e();n.appendChild(s),t.push(s)}i.appendChild(n),o.appended(t)})})(),function(){var t=document.querySelector("#destroy-demo"),e=t.querySelector(".masonry"),i=t.querySelector("button"),n=new Masonry(e,{columnWidth:60}),o=!0;eventie.bind(i,"click",function(){o?n.destroy():n=new Masonry(e),o=!o})}(),function(){var t=document.querySelector("#layout-demo .masonry"),e=new Masonry(t,{columnWidth:60});eventie.bind(t,"click",function(t){classie.has(t.target,"item")&&(classie.toggle(t.target,"gigante"),e.layout())})}(),function(){var t=document.querySelector("#prepended-demo"),i=t.querySelector(".masonry"),n=t.querySelector("button"),o=new Masonry(i,{columnWidth:60});eventie.bind(n,"click",function(){for(var t=[],n=document.createDocumentFragment(),r=0;3>r;r++){var s=e();n.appendChild(s),t.push(s)}i.insertBefore(n,i.firstChild),o.prepended(t)})}(),function(){var t=document.querySelector("#stamp-demo"),e=t.querySelector(".stamp"),i=t.querySelector("button"),n=new Masonry(t.querySelector(".masonry"),{columnWidth:60,itemSelector:".item"}),o=!1;eventie.bind(i,"click",function(){o?n.unstamp(e):n.stamp(e),n.layout(),o=!o})}(),function(){var t=document.querySelector("#remove-demo .masonry"),e=new Masonry(t,{columnWidth:60});eventie.bind(t,"click",function(t){classie.has(t.target,"item")&&(e.remove(t.target),e.layout())})}()}}(window);
つけ襟やリボンを中心とした服飾雑貨 gReedy
http://greedy-kei.com
野のサイトは、つけ襟やリボンを中心とした服飾雑貨|gReedyで私が作った2つ目のwebページです。
今までに勉強してきた知識をなるべくふんだんに盛り込んだサイトです。
jQuery、javascriptを含んでいます。
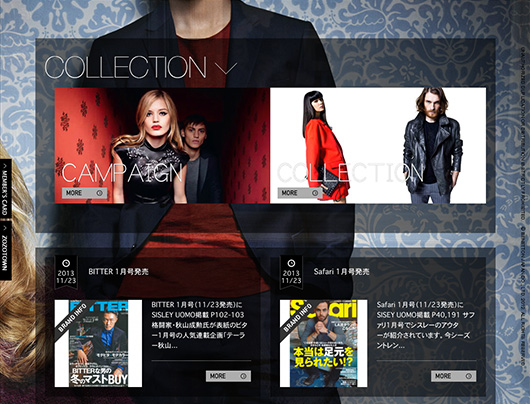
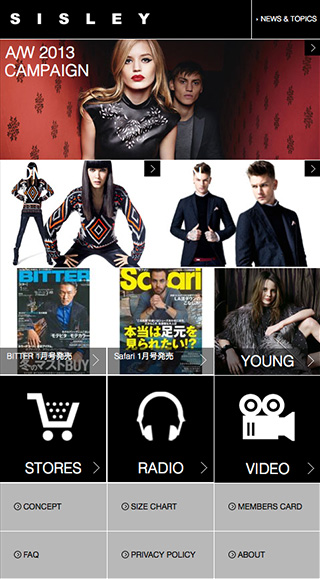
【 HTML5, iPhone 】 写真を使ったボックスレイアウト
html5を使った、iPhone(スマホ)サイトを紹介します。
このサイトは写真を使ったボックスレイアウトでできています。
写真を変えるだけでもオシャレで使いやすいサイトになるので是非試してみてみて下さい。
【index.html】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="css/reset.css" media="all"> <link rel="stylesheet" href="css/style.css" media="all"> <title>写真を使ったボックスレイアウト</title> </head> <body> <header> <h1>Sky Photo Diary 2013</h1> </header> <article> <div> <section class="img01"><a href="#"><p>2013.11.23</p><h1>EXAMPLE</h1></a></section> </div> <div> <section class="img02"><a href="#"><p>2013.11.23</p><h1>EXAMPLE</h1></a></section> <section class="img03"><a href="#"><p>2013.11.23</p><h1>EXAMPLE</h1></a></section> </div> <div> <section class="img04"><a href="#"><p>2013.11.23</p><h1>EXAMPLE</h1></a></section> <section class="img05"><a href="#"><p>2013.11.23</p><h1>EXAMPLE</h1></a></section> <section class="img06"><a href="#"><p>2013.11.23</p><h1>EXAMPLE</h1></a></section> </div> </article> </body> </html>
【reset.css】
/*
html5doctor.com Reset Stylesheet
v1.6.1
Last Updated: 2010-09-17
Author: Richard Clark - http://richclarkdesign.com
Twitter: @rich_clark
*/
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
body {
line-height:1;
}
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section {
display:block;
}
nav ul {
list-style:none;
}
blockquote, q {
quotes:none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content:'';
content:none;
}
a {
margin:0;
padding:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
/* change colours to suit your needs */
ins {
background-color:#ff9;
color:#000;
text-decoration:none;
}
/* change colours to suit your needs */
mark {
background-color:#ff9;
color:#000;
font-style:italic;
font-weight:bold;
}
del {
text-decoration: line-through;
}
abbr[title], dfn[title] {
border-bottom:1px dotted;
cursor:help;
}
table {
border-collapse:collapse;
border-spacing:0;
}
/* change border colour to suit your needs */
hr {
display:block;
height:1px;
border:0;
border-top:1px solid #cccccc;
margin:1em 0;
padding:0;
}
input, select {
vertical-align:middle;
}【style.css】
@charset "UTF-8";
/* Layout */
body {
font-family: serif;
color: #FFF;
background: #000;
}
header {
margin: 20px 10px 15px 10px;
}
article {
font-size: 0;
}
article div {
width: 100%;
display: -webkit-box;
display: -moz-box;
display: box;
margin: 0 0 1px 0;
}
article div section {
position: relative;
display: flex;
width: auto;
height: 130px;
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
border-right: #000 solid 1px;
}
article div section.img01 {
background: url(../img/img01.jpg) no-repeat center top;
background-size: cover;
-webkit-background-size: cover;
}
article div section.img02{
background: url(../img/img02.jpg) no-repeat center top;
background-size: cover;
-webkit-background-size: cover;
}
article div section.img03 {
background: url(../img/img03.jpg) no-repeat center top;
background-size: cover;
-webkit-background-size: cover;
}
article div section.img04{
background: url(../img/img04.jpg) no-repeat center top;
background-size: cover;
-webkit-background-size: cover;
}
article div section.img05 {
background: url(../img/img05.jpg) no-repeat center top;
background-size: cover;
-webkit-background-size: cover;
}
article div section.img06 {
background: url(../img/img06.jpg) no-repeat center top;
background-size: cover;
-webkit-background-size: cover;
}
article div section: last-child {
border-right: none;
}
article div section a {
display: block;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
color: #FFF;
text-decoration: none;
}
article div section a p
position: absolute;
left: 10px;
bottom: 22px;
font-size: 16px;
}
article div section a h1 {
position: absolute;
left: 10px;
bottom: 10px;
font-size: 10px;
}
【 修正とSEO対策 】 タヒチのコーディネーター・エコプロジェクト|enzo planning
【 修正とSEO対策 】タヒチのコーディネーター・エコプロジェクト|enzo planning の企業サイトを編集、SEO対策を行いました。
【meta content】
タヒチのコーディネーター、メディア向け専用、タヒチ・コーディネート業務を開始。タヒチのコーディネーター・エコプロジェクトをはじめ、人と地球が必要とする未来を創造する企業であるenzo planning【 圓蔵プランニング 】です。タヒチの黒真珠養殖業者と提携することで、製品の販売や卸業務を展開しており、オリジナルブランド「 POEMATA ( 真珠の瞳 ) 」の展開を予定しています。
今回のキーワード設定は、タヒチ、コーディネーター、エコにしました。
そのため、meta contentでは、タヒチのコーディネーターという言葉を繰り返し使い、titleにも同じように重複させるようにしています。
実際にはh1にも繰り返しキーワードを入れる方がいいのですが、デザイン上h1には入れていません。
以前はキーワードに企業名を入れていましたが、googleにインデックス済みなので今回は省きました。
キーワードは多ければいいものではなく、多いほど各キーワードに対する重要さが小さくなってしまうので、3つに絞るのがベストでしょう。
もしよろしければ参考にしてみてください。
池袋から3分、椎名町にある老舗の串焼き|やきとん かど
池袋から3分、椎名町にある老舗の串焼き|やきとん かど は、私を含め以前WEBを学んだ仲間と共同で作成したサイトです。
池袋から3分、椎名町にある老舗の串焼き|やきとん かど で注意した点はSEO的な部分です。
池袋から電車で3分の椎名町という駅にありますが、できる限り池袋でお店をお探しの方にもご利用してもらえるように、池袋というキーワードを強く出しています。
また、やきとんでのキーワード検索に加えて、串焼きという大きな枠でも検索されるようにして、集客につながるように考えています。
キーワード設定はただ多くすればいいものではなく、より効率がよく、効果的なキーワード3つにしぼるのがベストでしょう。
池袋近辺で、串焼き、やきとんをお探しの方は、是非、池袋から3分、椎名町にある老舗の串焼き|やきとん かど にお越し下さい☆
池袋から3分、椎名町にある老舗の串焼き|やきとん かど
池袋から3分、椎名町にある老舗の串焼き|やきとん かど は、私を含め以前WEBを学んだ仲間と共同で作成したサイトです。
池袋から3分、椎名町にある老舗の串焼き|やきとん かど で注意した点はSEO的な部分です。
池袋から電車で3分の椎名町という駅にありますが、できる限り池袋でお店をお探しの方にもご利用してもらえるように、池袋というキーワードを強く出しています。
また、やきとんでのキーワード検索に加えて、串焼きという大きな枠でも検索されるようにして、集客につながるように考えています。
キーワード設定はただ多くすればいいものではなく、より効率がよく、効果的なキーワード3つにしぼるのがベストでしょう。
池袋近辺で、串焼き、やきとんをお探しの方は、是非、池袋から3分、椎名町にある老舗の串焼き|やきとん かど にお越し下さい☆